Table of Contents
Whimsical has been my go-to for rapid prototyping. Its intuitive features make it easy to whip up diagrams, flowcharts, and wireframes quickly. Whenever I need to ideate swiftly, Whimsical has proven to be the perfect companion. It simplifies brainstorming and diagram creation, allowing me to bring ideas to life with minimal hassle.
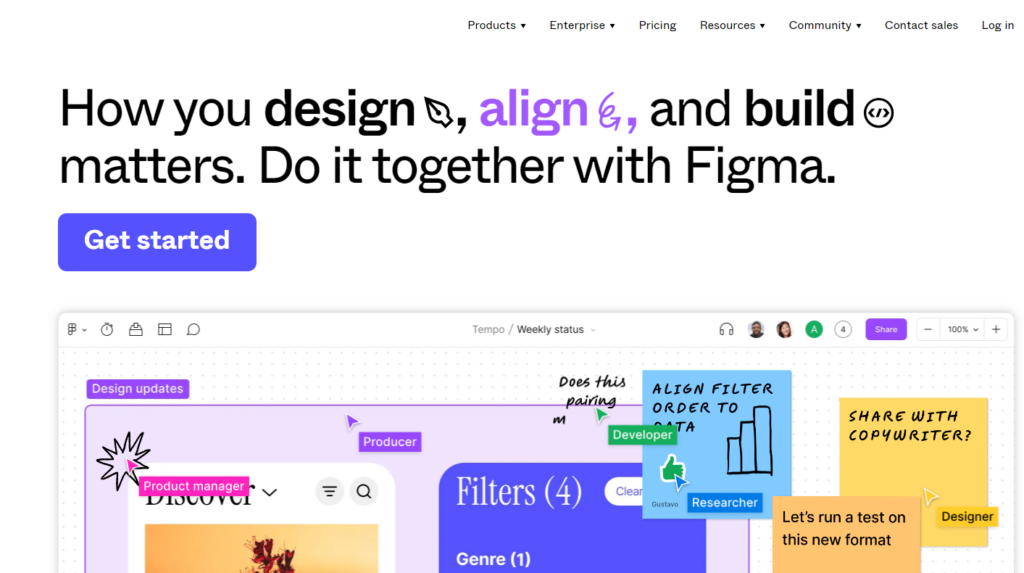
On the other hand, Figma has been a game-changer when it comes to more comprehensive design projects. It’s not just a tool; it’s a complete design platform. From UI/UX design to prototyping and collaborative functionalities, Figma has everything covered. The emphasis on seamless teamwork and design system management has made it an essential part of my toolkit. It facilitates end-to-end design processes, making collaboration a breeze.
Whimsical vs Figma Comparison Table
Whimsical holds significance for rapid ideation, simplifying diagramming and flowchart creation. It excels in aiding quick brainstorming sessions.
| Specification | Whimsical | Figma |
|---|---|---|
| Focus | Rapid diagramming, flowcharts, wireframing | UI/UX design, prototyping, collaboration |
| Main Features | Intuitive diagramming tools, brainstorming aid | Comprehensive design suite, collaborative functionalities |
| Collaboration | Moderate collaborative features | Strong emphasis on collaboration, design system management |
| Use Cases | Quick ideation, diagram creation | End-to-end design processes, UI/UX design |
| Platform | Web-based platform | Web-based platform |
| visit website | visit website |
Whimsical vs Figma: User Interface and Experience

My own personal experience has shown that Whimsical is an excellent tool due to the fact that its UI is both clear and easy to use. There is no difficulty in navigating through the site, and the process of designing appears to be uncomplicated. When I am looking for a design experience that is uncomplicated and easy to understand, it has shown to be a dependable option.
Figma, on the other hand, has been my go-to choice whenever I require a flexible platform that combines powerful functionality with a wide range of customisation choices in a seamless manner. My design projects benefit from an environment that is both versatile and accommodating thanks to its interface, which is designed to accommodate a variety of design tastes perfectly.
Whimsical vs Figma: Collaboration Capabilities
In my experience, I’ve discovered that both platforms are very effective when it comes to collaborative work because they enable editing and commenting in real time without any interruptions. Based on my own experience, I can say that Figma stands out due to the specialised collaboration capabilities that it offers, which are especially useful for larger teams.
In my job, I have found that the advanced version history and project management capabilities that Figma offers have proven to be really helpful. These features have made it much simpler for me to monitor changes and efficiently manage projects.
Whimsical vs Figma: Design Tools and Functionality

In my own design journey, I’ve found that Whimsical really shines when I need a straightforward tool for quick brainstorming and bringing my ideas to life visually. It’s like a creative playground that’s perfect for those moments of spontaneous inspiration.
On the flip side, my experiences with Figma have shown me that it’s a powerhouse for design enthusiasts like myself who want to dive deep into more intricate projects. Figma goes beyond just basic design tools; it offers advanced features like vector editing, robust design systems, and component libraries. These capabilities make it a go-to choice when I’m working on larger, more complex design projects that require scalability and precision.
Whimsical vs Figma: Prototyping and Wireframing Abilities
In my personal experience, I’ve found that Whimsical is a fantastic tool for wireframing and creating diagrams. It really shines when it comes to visualizing ideas and structures in a simple and intuitive way.
On the other hand, Figma has been my go-to for prototyping. Its strength lies in its ability to facilitate the creation of interactive mockups and seamless user flows. The diverse and powerful set of design tools in Figma has played a key role in enhancing the overall prototyping experience for me.
So, in summary, while Whimsical is my choice for wireframing and diagramming, Figma is my preferred tool when it comes to bringing those concepts to life through interactive prototypes.
Which is better?
Choosing between Whimsical and Figma ultimately boils down to your personal project requirements and preferences. In my experience, Whimsical has proven to be a fantastic tool for swift diagramming, creating flowcharts, and wireframing. It excels in streamlining brainstorming sessions and ideation, providing a quick and intuitive platform for these tasks.
On the other hand, Figma, as a comprehensive design suite, has been my go-to choice for UI/UX design, prototyping, and leveraging robust collaborative features. It offers an all-encompassing solution for end-to-end design processes, making it ideal for projects that demand a more extensive set of design capabilities.
Whimsical: The good and The bad
While Whimsical is an excellent tool for visual communication, it does not meet all of your needs in certain areas. It would be a shame if there was a dark mode!
The Good
- Ideal for quick ideation and brainstorming
- Simplifies flowcharts and wireframing
The Bad
- Limited in-depth design functionalities
Figma: The good and The bad
As a tool for designing user interfaces, Figma is great, easy to use, and doesn’t cost anything. One of the best things about Figma is how easy it is to work together.
The Good
- Comprehensive UI/UX design tools
- Strong collaborative features
The Bad
- Complex for simple ideation or brainstorming
Real-time data from confirmed user reviews are used to give each product a score. This will help you choose between these two options and figure out which one is best for your business.
Figma has no reported speed or lag issues, and collaborative design sessions can occur in real time. Sketch is locally installed software on a Mac, so internet speeds won’t affect its performance. As a result, it boasts high performance and speeds and can operate even when your device is offline.

