Table of Contents
PhotoSwipe is a JavaScript picture gallery that can be used on both mobile devices and desktops. It is flexible and works well with touch screens. It has a responsive layout and works with swipe and zoom gestures, which makes it a great choice for developers who want an easy-to-use picture gallery that doesn’t rely on any other software. But if you want to try something else, you have a number of choices on different platforms, such as Online/Web-based, Self-Hosted, JavaScript, WordPress, and Node.js.
One option that stands out is lightgallery.js, which has similar features but costs money. If you don’t have a lot of money, free options like Fancybox and Magnific Popup also have a lot to offer. Lightbox 2, Featherlight.js, Simple Lightbox, and ColorBox are some other alternatives that are worth mentioning. Each of these fits different tastes and project needs. With these choices, developers can choose a good replacement for PhotoSwipe from a wide range of options.
Why Look for Alternatives?
Even though PhotoSwipe works well, there are times when you need to look for other options. One of the main reasons is to find a solution that fits better with the needs of the project. Other times, developers may look for alternatives because of problems with compatibility or just to try out new choices that might have more features.
Factors to Consider When Choosing PhotoSwipe Alternatives
Before looking at the best options to PhotoSwipe, there are a few things you should think about:
- Functionality: Make sure that the option has the same or better features, such as responsive layouts, touch and swipe support, and the ability to work with different types of media.
- Ease of Integration: Look for alternatives that are easy to add to your current projects and come with clear documentation or examples.
- Customization: Think about other options that can be changed to fit the look and feel of your website.
Best PhotoSwipe Alternatives
PhotoSwipe, a popular JavaScript package, makes responsive image galleries with touch motions easy and flexible. It displays media in a fullscreen lightbox, making it a great tool for websites. PhotoSwipe has advantages, but studying other options may be advantageous.
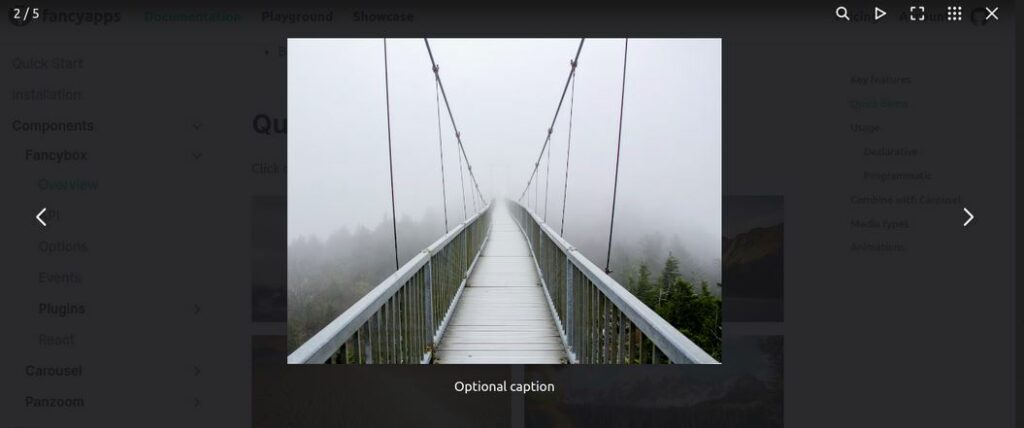
Fancybox

Features:
A powerful and mobile-friendly JavaScript framework, Fancybox specializes in the responsive lightbox presentation of photos, videos, and HTML content. The library goes by the name “Fancybox.” It adjusts itself fluidly to work with a variety of screen sizes and touch devices. Because it is simple to use and offers a wonderful experience for users, Fancybox is an excellent candidate for consideration as one of the very best alternatives to PhotoSwipe.
The Good
- Mobile-friendly and responsive design
- Excellent touch gestures for intuitive navigation
- Extensive documentation and active community support
The Bad
- Limited video customization options
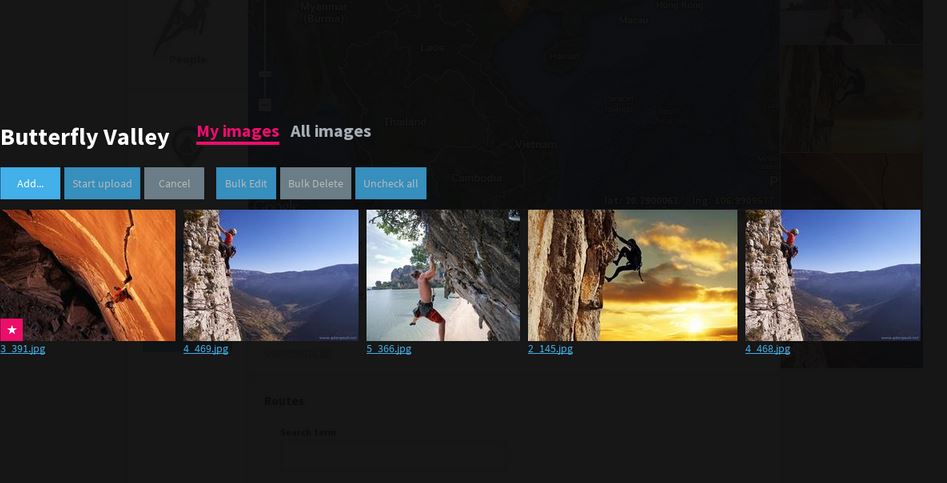
Magnific Popup

Features:
Magnific Popup is yet another well-known and flexible alternative that provides a lightbox solution that is responsive, quick, and simple to operate. It is compatible with many different kinds of content, such as photos, videos, and inline elements, among others. Any website can quickly use Magnific Popup thanks to its user-friendly application programming interface (API).
The Good
- Lightweight and fast-loading
- Simple setup and implementation
- Extensive browser compatibility
The Bad
- Less customization compared to some alternatives
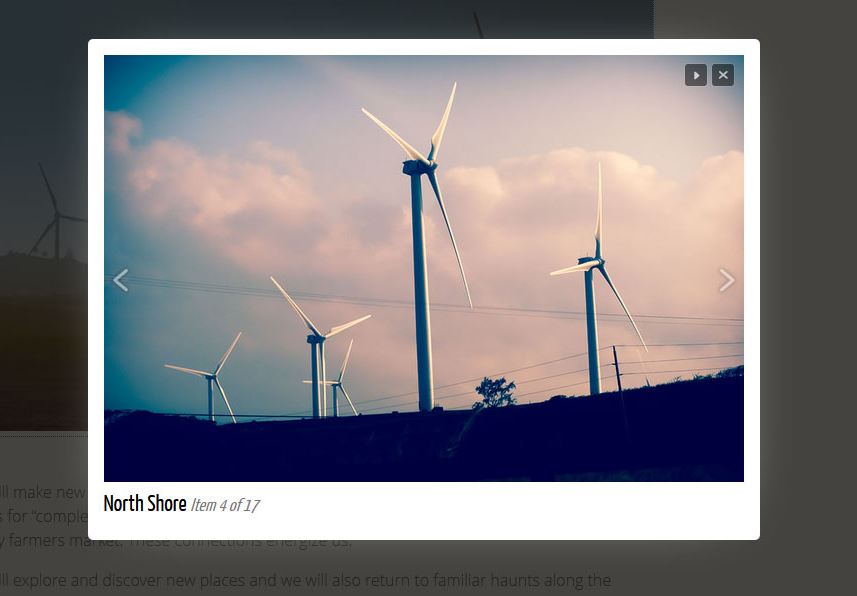
Lightbox 2

Features:
Lightbox 2 is a tried-and-true solution that has been around for a long time and is well-established; it offers an easy method of displaying photos in a modal overlay. It is based on jQuery and was created to be user-friendly for programmers of all skill levels, from novices to seasoned professionals.
The Good
- Easy to implement and integrate
- Keyboard navigation for enhanced accessibility
- Compact and lightweight
The Bad
- Limited support for multimedia content
Featherlight.js

Features:
Featherlight.js is a lightweight and responsive alternative to the standard lightbox that places an emphasis on simplicity and user friendliness. It is meant to function with a diverse assortment of material, such as photos, inline elements, and even iframes, which are all part of the mix.
The Good
- Lightweight and fast performance
- Hassle-free implementation
- Customizable through CSS
The Bad
- Fewer advanced features compared to some alternatives
Simple lightbox

Features:
The alternative that goes by the name Simple Lightbox is one that is straightforward and straightforward to utilize. Because it is designed to make its users’ lives easier, it is a good option for individuals who are looking for a lightbox solution that is uncomplicated.
The Good
- Intuitive and beginner-friendly
- Efficient performance
- Compatible with various media types
The Bad
- Limited customization options
Questions and Answers
Yes, all of the alternatives listed work with popular JavaScript frameworks like React, Angular, and Vue.js. You can easily add them to your projects by using their APIs or the instructions that comes with them.
Yes, all of the options listed are made to work well on mobile devices and allow users to touch and swipe for a smooth experience on different devices.
Yes, video is supported by most of the options. In particular, Fancybox, Magnific Popup, and Featherlight.js can handle videos in different ways.

